Hexo博客自定义Live2d挂件
前言
想给自己搭建好的博客,设置Live2d挂件是比较简单的。
如下:
配置live2d模型库提供的模型
安装 hexo helper live2d插件
npm install --save hexo-helper-live2d下载live2d仓库中的模型 (下面下载的是hibiki模型)
npm install live2d-widget-model-hibiki在hexo博客中添加配置信息,使用你下载的模型。
1
2
3
4
5
6
7
8
9
10
11
12
13live2d:
enable: true
scriptFrom: local
model:
use: live2d-widget-model-hibiki #模型选择
display:
position: right #模型位置
width: 150 #模型宽度
height: 300 #模型高度
mobile:
show: false #是否在手机端显示
react:
opacity: 1 # 透明度设置(1为不透明)然后hexo s 。就可以看到挂件在博客中的效果了。

但是,你可能觉得上面提供可以直接下载的模型比较少,像找一些其他人提供的模型,下载,然后配置进去。这就是本文要说明的情况。
配置自己下载的模型
下载自己喜欢的模型(目前hexo中的live2d是Live2d Cubism 2 ,Live2d Cubism 3的模型不支持)
这里提供一个模型库
将自己下载好的模型配置到博客中
a. 在博客根目录下新建 live2d_models目录
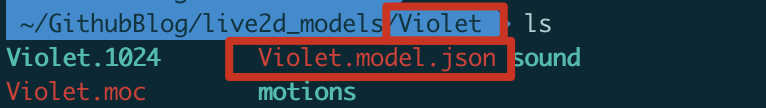
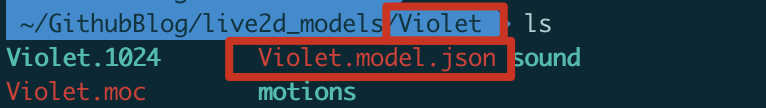
b. 将下载好的模型解压,丢到live2d_models目录中,同时保证模型的文件夹名和模型目录下的.model.json文件名一致

c. 设置博客配置文件_config中live2d配置下的use的值为模型文件夹名。
1
2
3
4
5
6
7
8
9
10
11
12
13live2d:
enable: true
scriptFrom: local
model:
use: Violet #模型选择
display:
position: right #模型位置
width: 150 #模型宽度
height: 300 #模型高度
mobile:
show: false #是否在手机端显示
react:
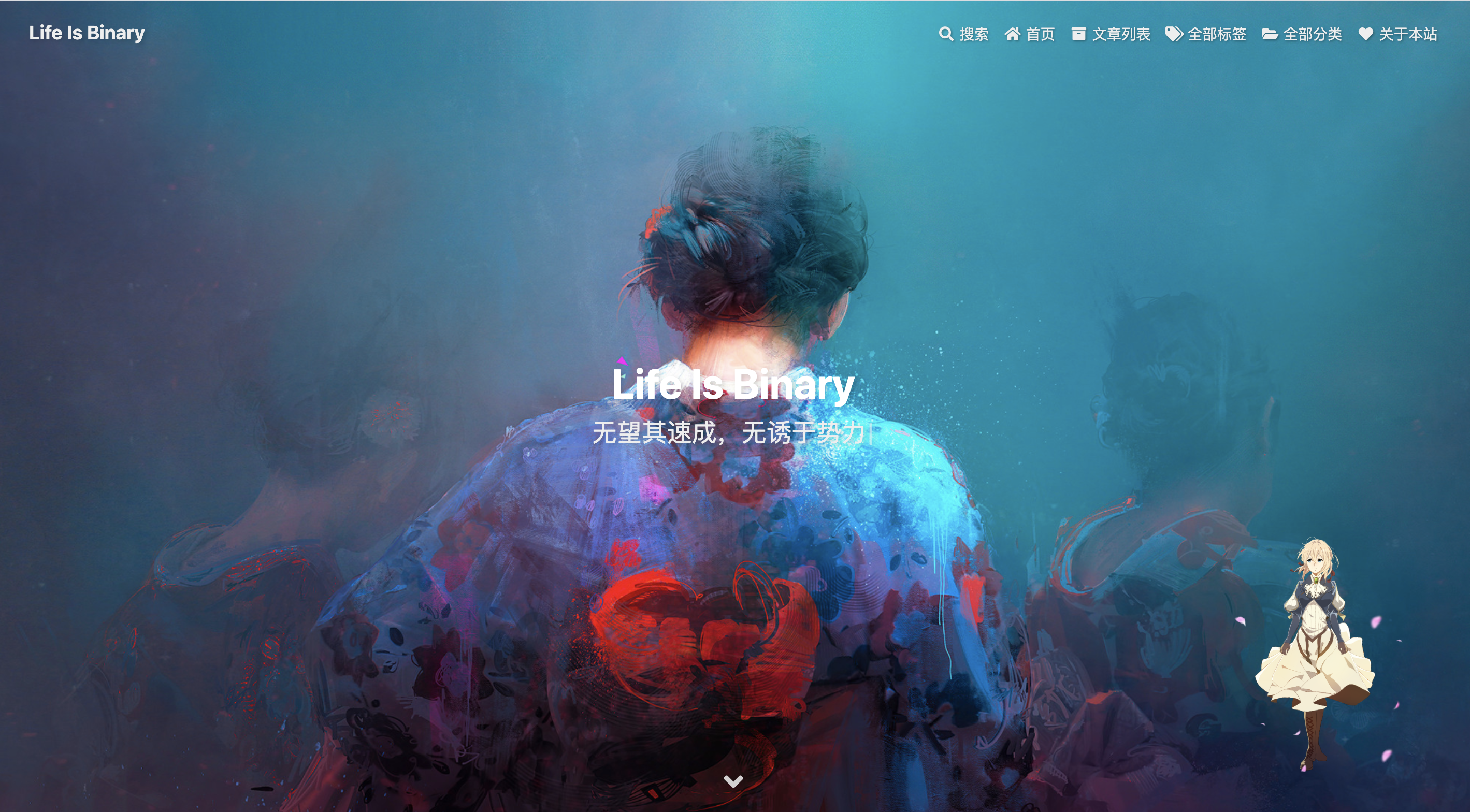
opacity: 1 # 透明度设置(1为不透明)hexo s。即可在本地查看效果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Life Is Binary!